【GAS】自動返信機能付きGoogleフォームの作り方

こんにちは、業務自動化ツール開発担当の吉池(@valmore_myoshi)です。
皆さん、Googleフォーム使ってますか?無料で簡単にフォームを作れてとても便利ですよね。お問い合わせや申し込みを受け付けるのに利用している方も多いのではないでしょうか。
今回は、そんなGoogleフォームに自動返信機能を設定する方法を解説します。フォーム送信者が入力した回答や担当者の回答期日などを伝えることができ、顧客満足度の向上につながります。
自動返信機能は標準で搭載されておらず、Google Apps Script(GAS)を使ってスクリプトを書いて実装します。GASで書く内容も難しくないので、ぜひトライしてみてください!
Googleフォームの作成
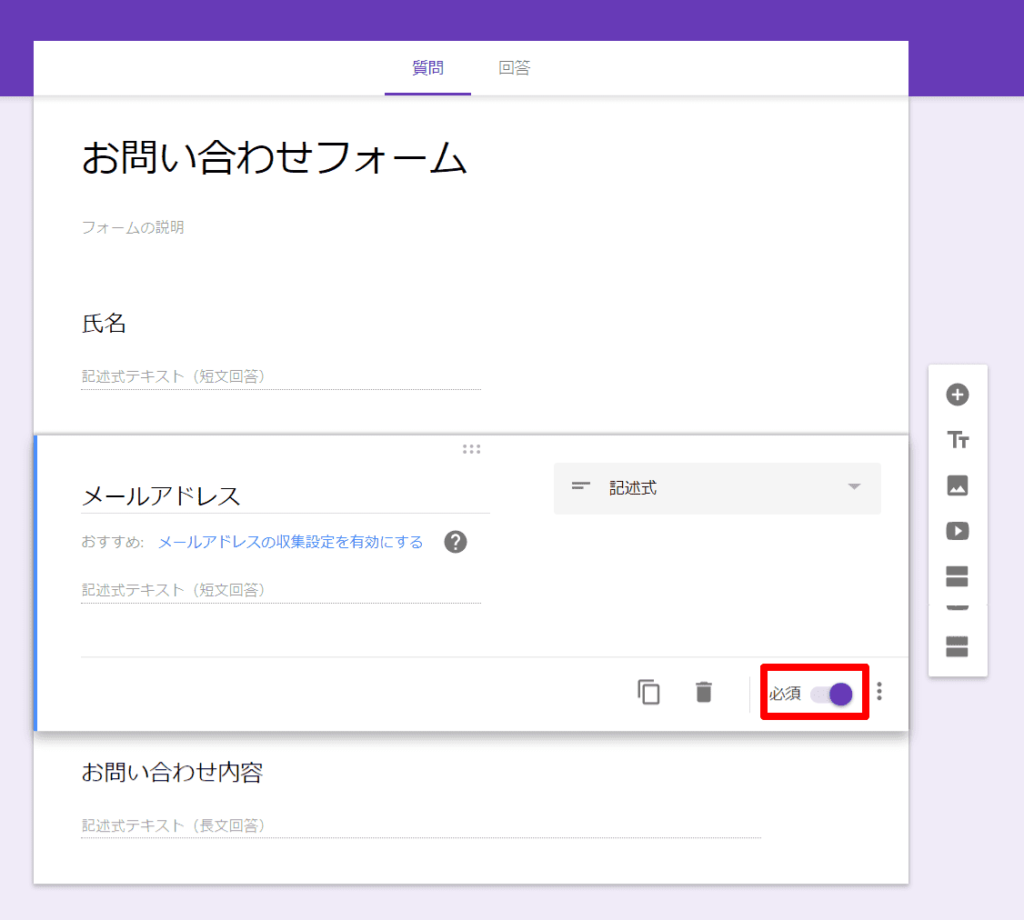
まずは、土台となるGoogleフォームを作成しましょう。フォームに含める設問は自由ですが、自動返信メールの送信先となるメールアドレスは必須です。

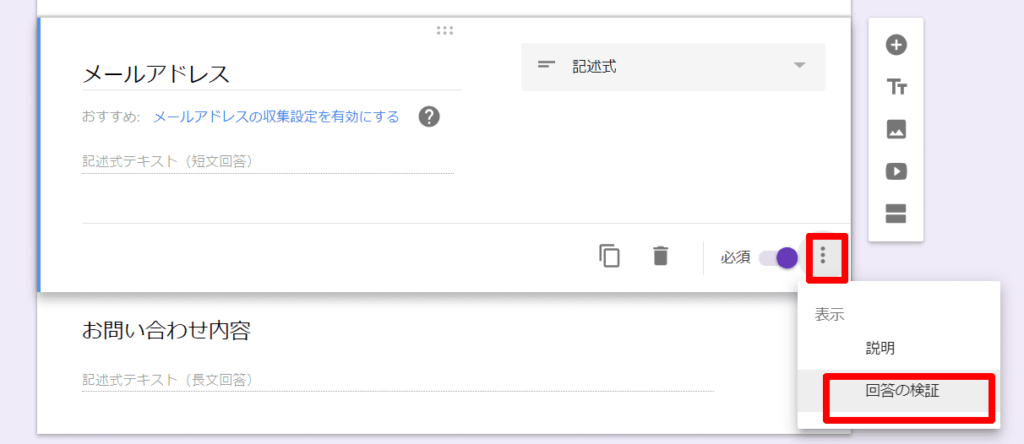
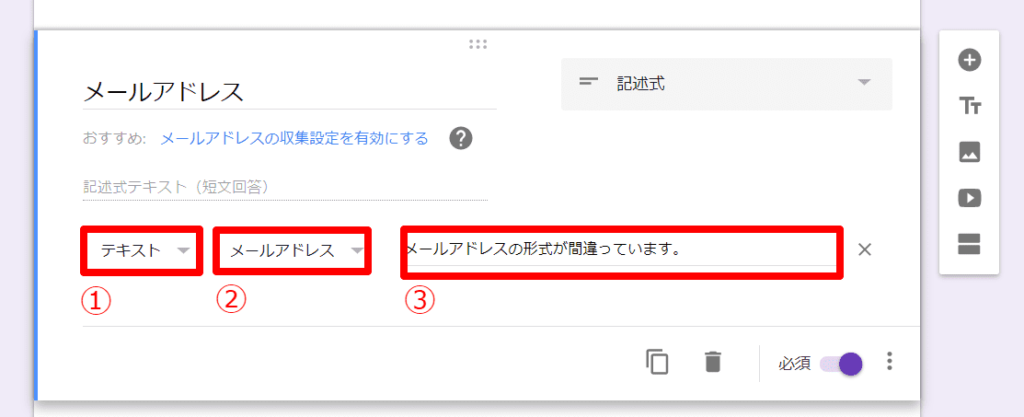
今回は氏名、メールアドレス、お問い合わせ内容の3つの設問を用意しました。メールアドレスの設問には検証機能があるので設定しておくのがオススメです。「回答の検証」をクリックして検証のルールを設定していきます。

①には何を検証するかを設定します。メールアドレスを検証するときは①にテキスト、②にメールアドレスを選択します。③にはメールアドレスでないテキストが入力されたときに表示されるエラーメッセージを入力します。

メール通知を受け取る設定
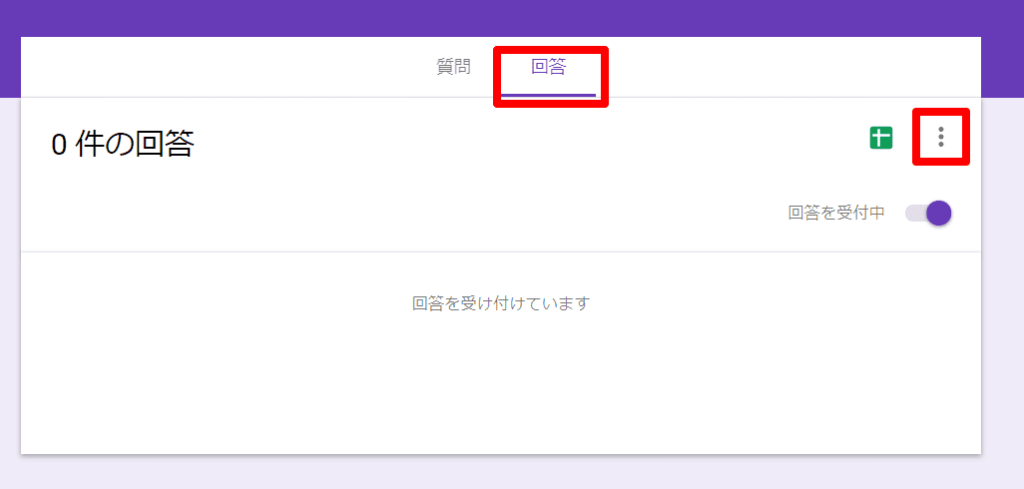
フォームが送信されたらメール通知を受け取る設定もしておきましょう。回答タブから三点ボタンをクリックします。

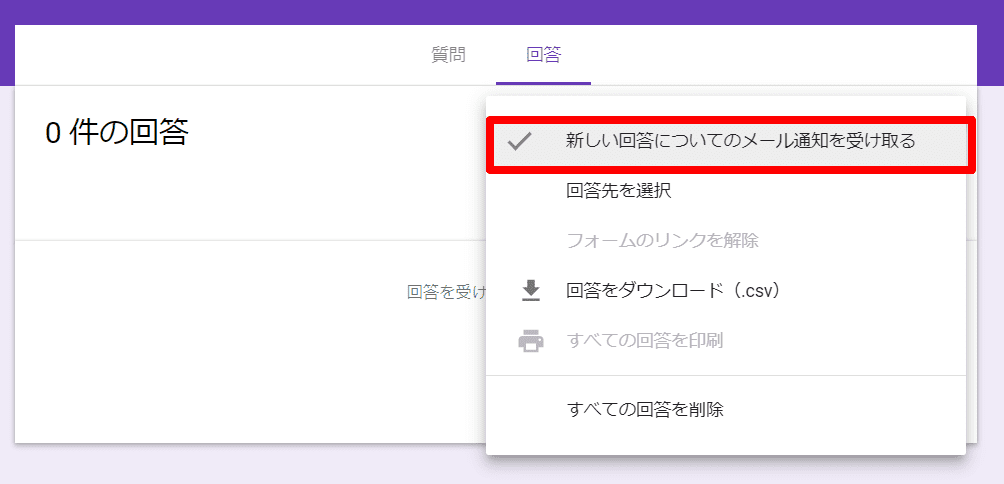
「新しい回答についてのメール通知を受け取る」にチェックを入れることで、フォームが送信されるたびに自動でメール通知が届くようになります。

フォーム回答先の作成
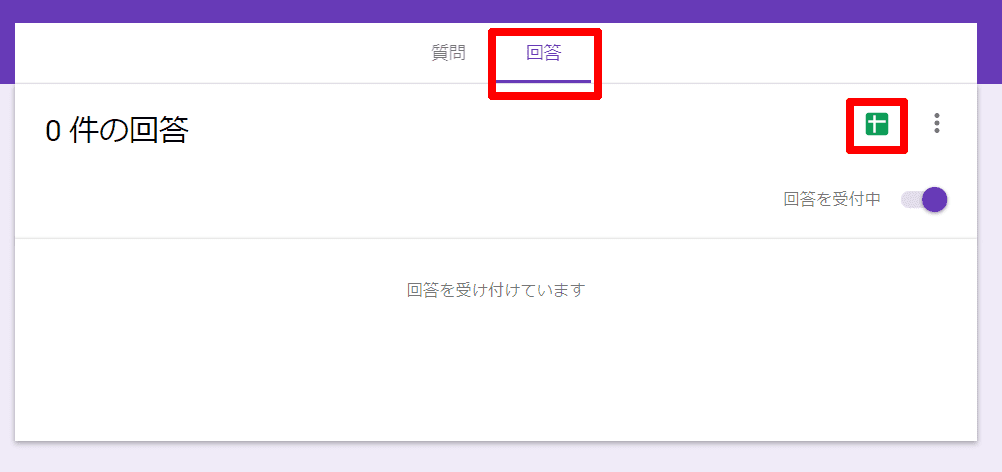
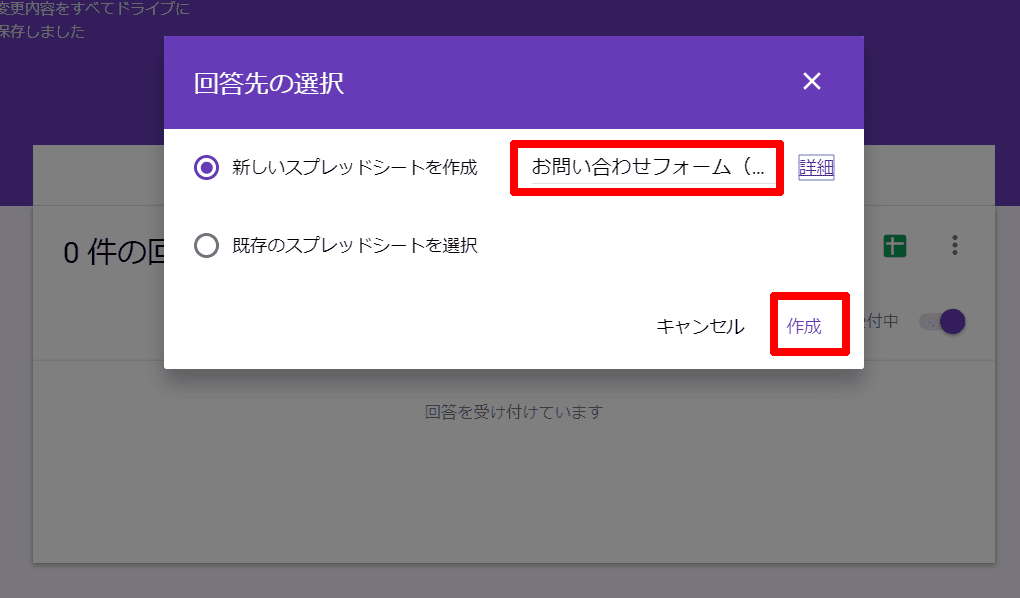
フォームの回答先としてGoogleスプレッドシートを作成します。回答タブからスプレッドシートのマークをクリックします。

「新しいスプレッドシートを作成」に回答を管理するスプレッドシート名を入力し、作成ボタンをクリックします。

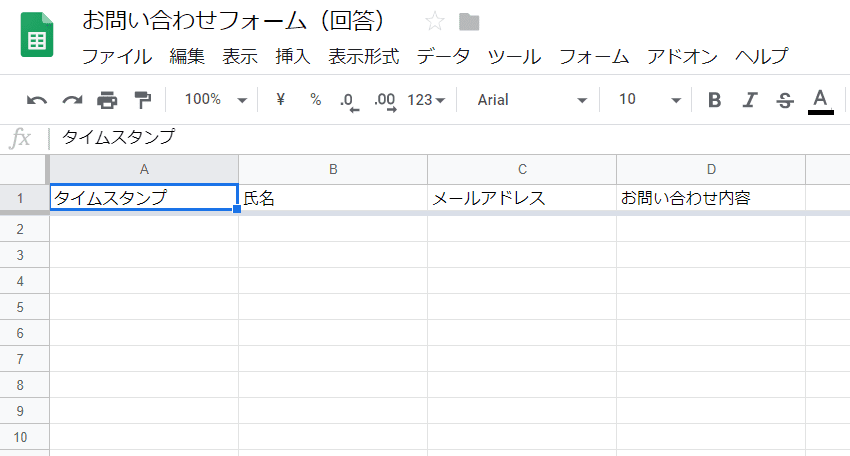
これで、設問とフォームが送信されたタイムスタンプを管理するスプレッドシートを作成できました。

自動返信機能の作り方
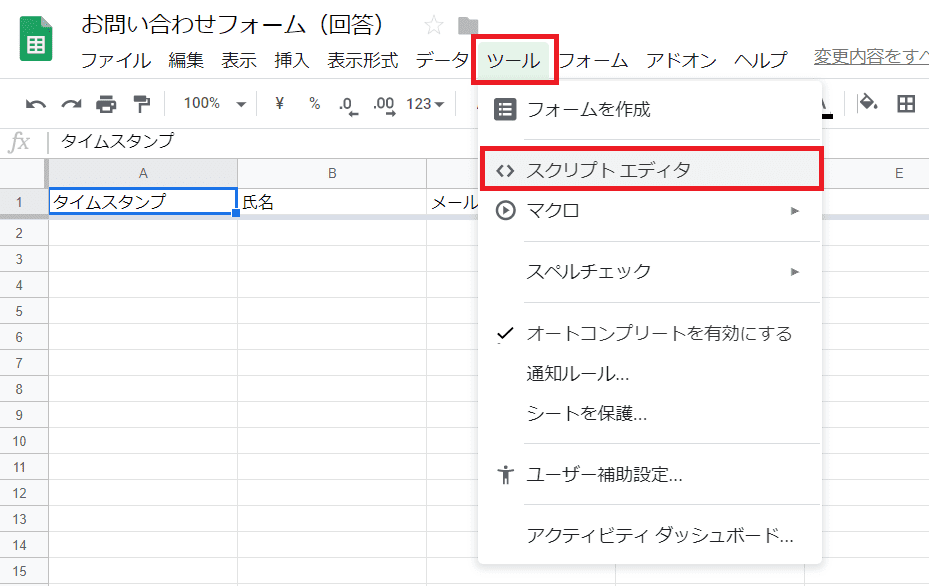
フォームの回答を格納するスプレッドシートに自動返信スクリプトを書いていきます。ツールタブからスクリプトエディタをクリック。

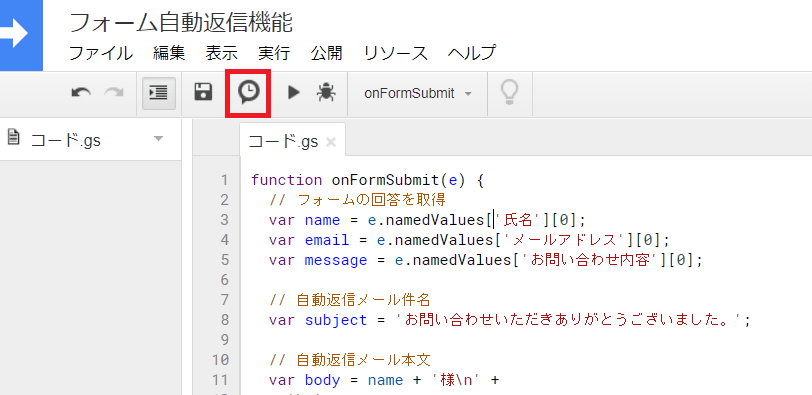
GASをコーディングするエディタが表示されるので、下記スクリプトを書きましょう。
function onFormSubmit(e) {
// フォームの回答を取得
var name = e.namedValues['氏名'][0];
var email = e.namedValues['メールアドレス'][0];
var message = e.namedValues['お問い合わせ内容'][0];
// 自動返信メール件名
var subject = 'お問い合わせいただきありがとうございました。';
// 自動返信メール本文
var body = name + '様\n' +
'\n' +
'この度はお問い合わせいただき、誠にありがとうございました。' +
'\n' +
'後日、弊社担当よりご連絡させていただきますので\n' +
'よろしくお願い申し上げます。\n' +
'\n' +
'─────────────────────────\n' +
'ご送信内容の確認\n' +
'─────────────────────────\n' +
'\n' +
'【氏名】\n' +
name + '\n' +
'\n' +
'【メールアドレス】\n' +
email + '\n' +
'\n' +
'【お問い合わせ内容】\n' +
message;
// メール送信
MailApp.sendEmail({
to: email,
subject: subject,
body: body
});
}
書いていることはとっても単純!自動返信メールに必要な返信先メールアドレスと氏名、お問い合わせ内容をフォームの回答から取得し、メール送信しているだけです。
トリガーの設定
最後にこのスクリプトを実行するタイミング(トリガー)を指定します。スクリプトエディタのメニューから時計マークのトリガー設定ボタンをクリックします。

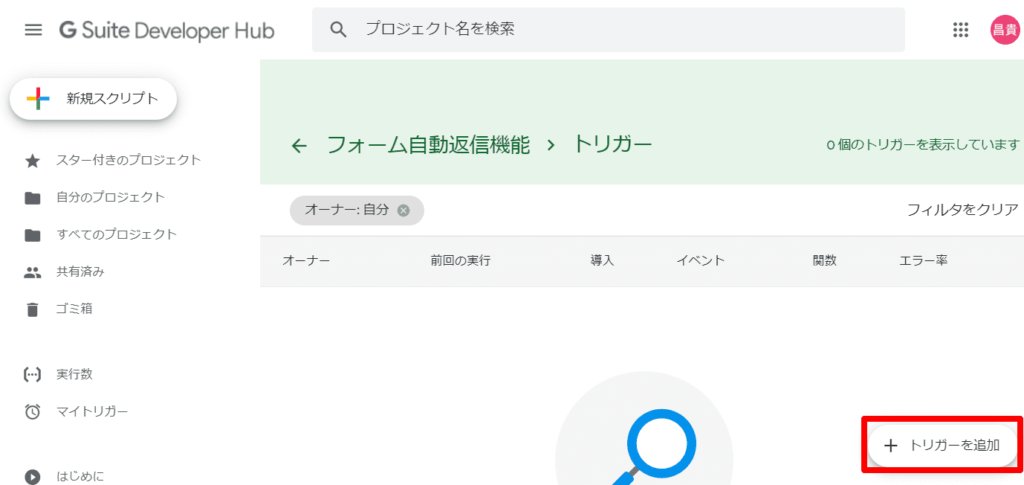
トリガー管理画面が表示されるので、「トリガーを追加」ボタンをクリックします。

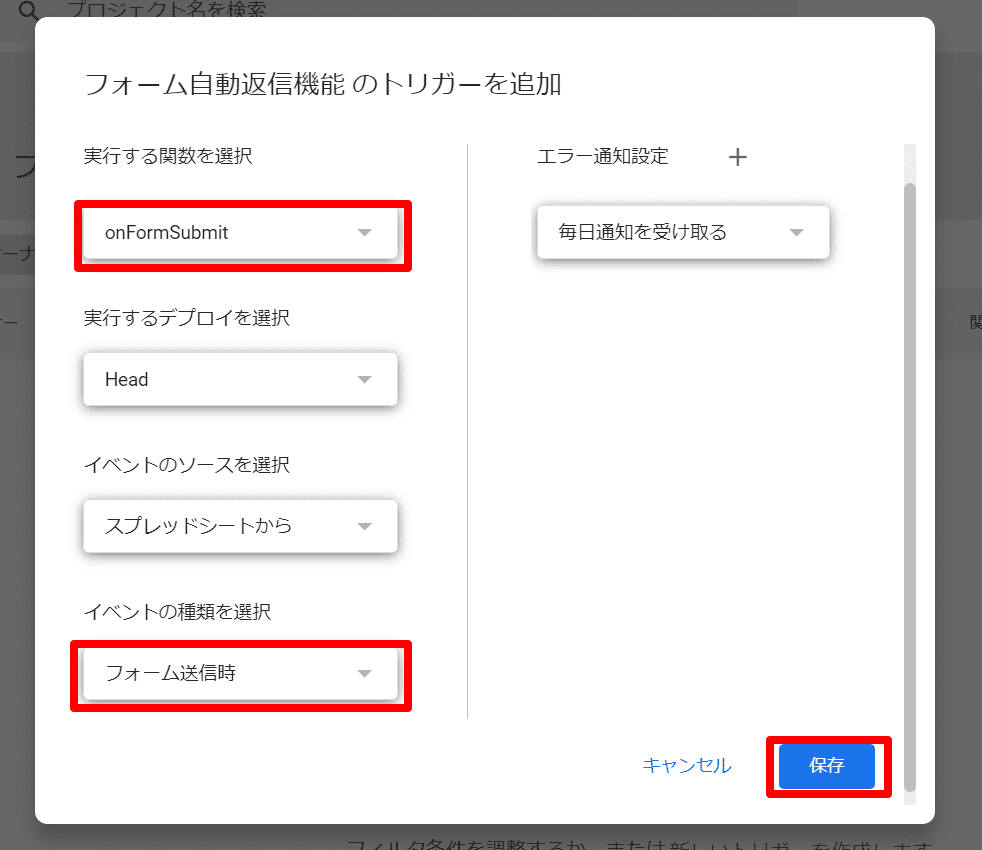
トリガーの設定ダイアログが表示されるので、実行する関数に先ほど作成したスクリプトの関数名を指定し、イベントの種類として「フォーム送信時」を選択します。イベントとして指定したタイミングで関数が実行されます。最後に保存ボタンを押して完了です。

アカウントの認証画面も表示されますが、これはスクリプト側でメール送信やスプレッドシートへの追記といった許可を求めています。すべて許可しましょう。
自動返信機能のテスト
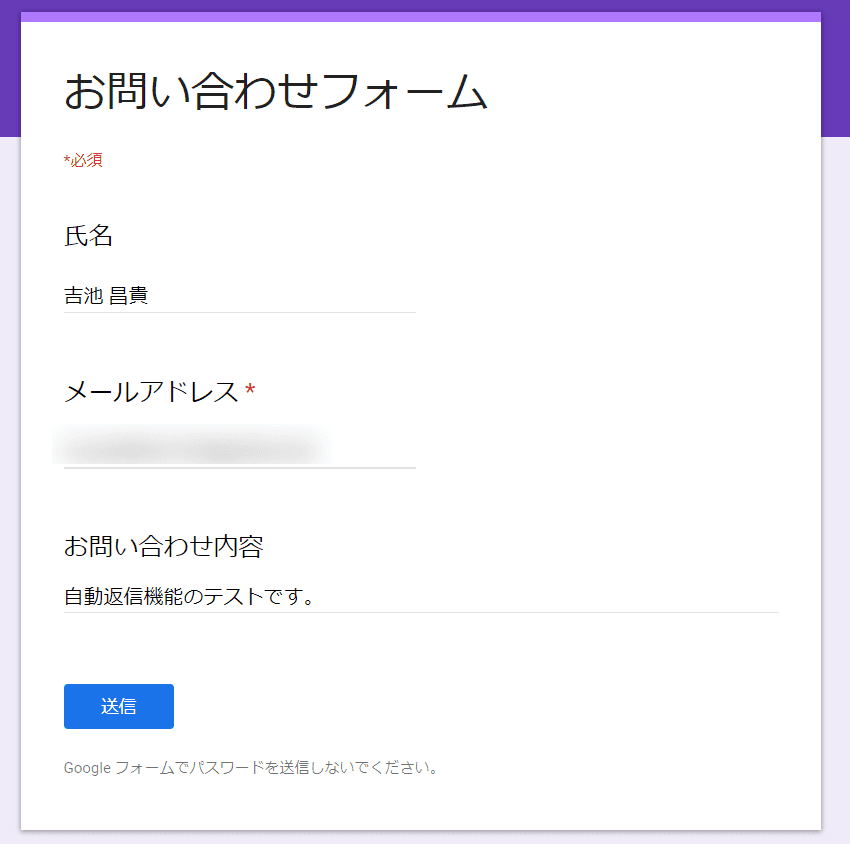
それでは、実際に作ったフォームを送信して、自動的に返信メールが送られるか確かめましょう。下記のように必要事項を入力してフォームを送信してみます。

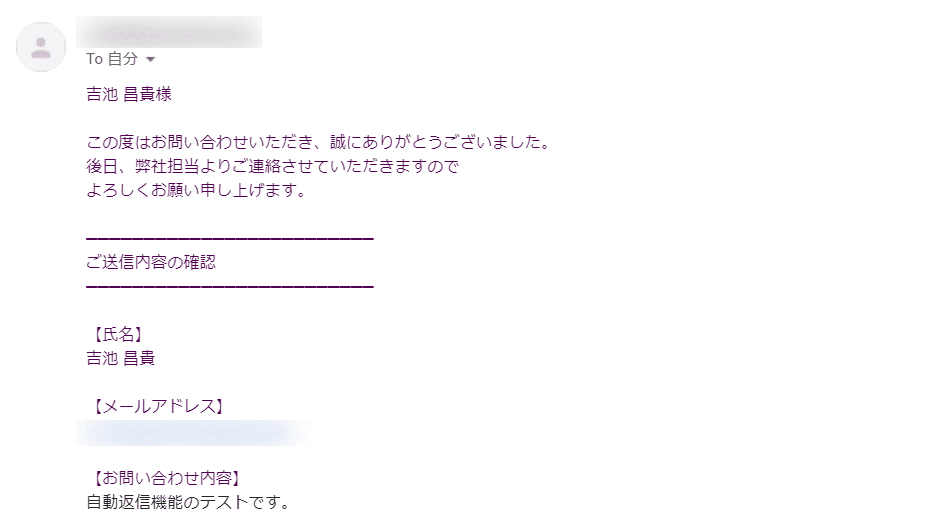
フォームに入力したメールアドレス宛に下記の通りメールが届きました。きちんと自動返信機能が働いていることをテストできました。

まとめ
Googleフォームに自動返信機能を設定する方法を解説しました。フォーム送信者に自動でメール返信できることで作業時間をかけずに顧客満足度をあげることが可能です。
Googleフォームに限らず、GASを使うことでGoogleが提供するさまざまなサービスを自動化できます。業務でGoogleサービスを利用している方はぜひこの機会にGASをマスターしましょう!